如何使用mockplus按钮组件,如何使用Mockplus按钮组件?可能有些朋友还不是很清楚,那么现在我就给大家分享一下Mockplus按钮组件的使用方法。不知道怎么用的朋友可以学习一下。希望通过本教程的学习能够对大家有所帮助。
添加按钮
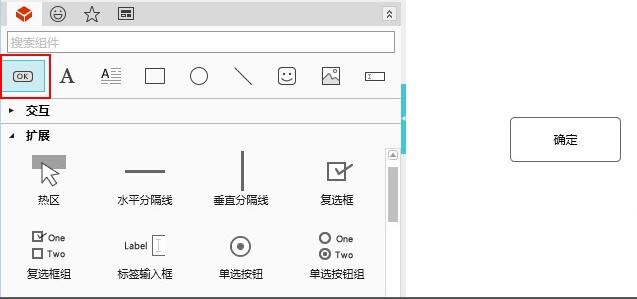
在调色板的基本组件中,拖出按钮。

编辑文字
双击按钮可以修改按钮文字;还可以通过右侧属性设置中的text属性修改按钮文字。

设置属性
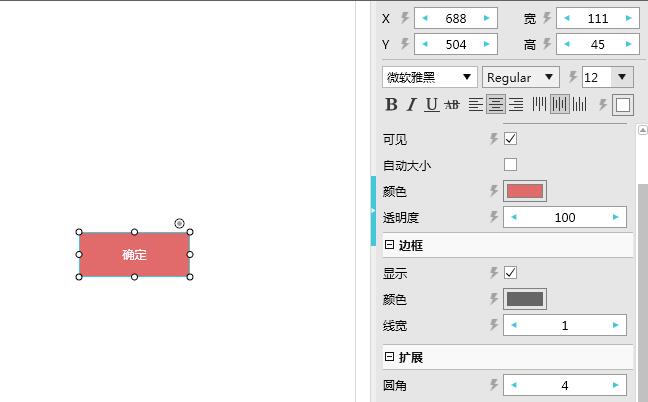
在右侧的属性面板中,可以设置按钮的文字颜色、边框、颜色、圆角等属性。

设置交互
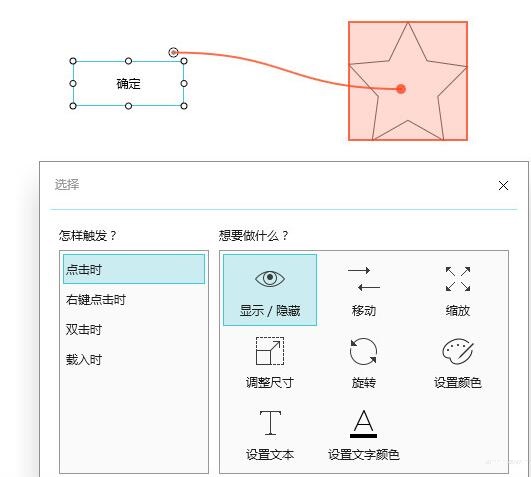
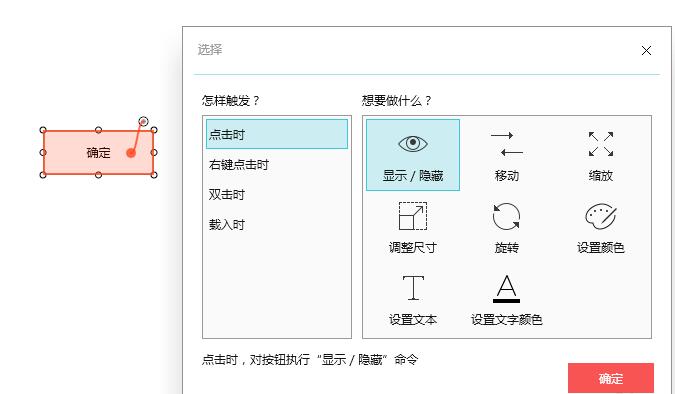
拖动按钮右上角的链接点可以链接其他组件,可以设置按钮与其他组件的交互。

您还可以拖动链接点来链接按钮本身并设置按钮的交互。常用于点击按钮、改变按钮本身的颜色、文字颜色等。

您还可以拖动链接点来链接到该页面。用于页面跳转。
以上就是小编分享的mockplus按钮组件的使用方法。有需要的朋友可以看看这篇文章。
如何使用mockplus按钮组件,以上就是本文为您收集整理的如何使用mockplus按钮组件最新内容,希望能帮到您!更多相关内容欢迎关注。








