mockplus如何使用菜单栏组件,如何使用mockplus菜单栏组件?其实很简单。下面,我就给大家分享一下mockplus菜单栏组件的使用教程。有需要的朋友可以看看这篇文章。希望能够对大家有所帮助。
添加菜单栏组件
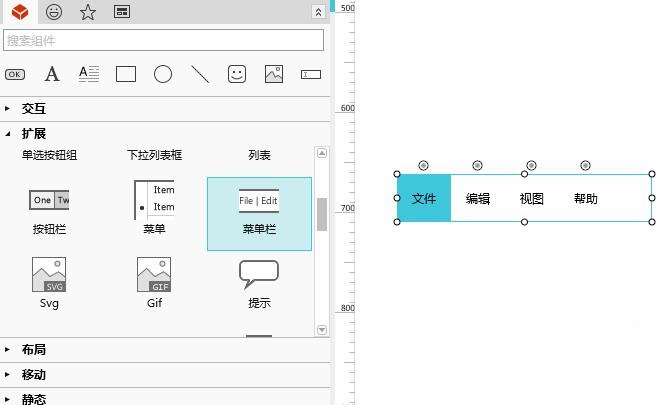
从组件面板的扩展组件中,拖出菜单栏组件。

编辑组件内容
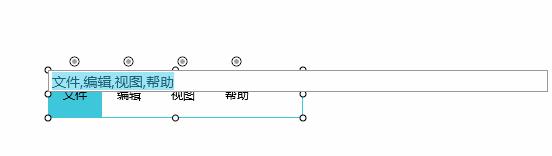
双击菜单栏组件进行编辑。里面的英文逗号起到分隔的作用,分隔的文字代表不同的按钮。

设置属性
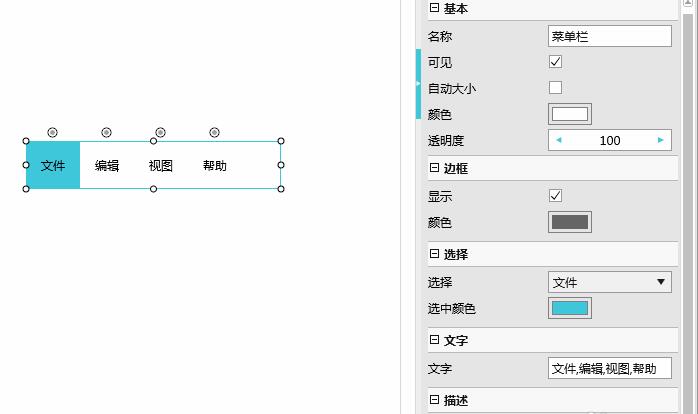
选择菜单栏组件,在右侧的属性面板中,可以设置菜单栏组件的样式、大小、边框等属性。

重要属性
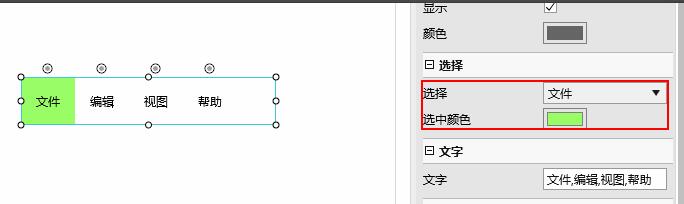
设置selection属性可以改变菜单栏组件的默认选择,color属性可以改变默认选择的背景颜色。

设置交互
菜单栏主要与内容面板配合使用,用于切换页面内容。
以上就是小编分享的mockplus菜单栏组件如何使用教程。不知道怎么用的朋友可以学习一下。
mockplus如何使用菜单栏组件,以上就是本文为您收集整理的mockplus如何使用菜单栏组件最新内容,希望能帮到您!更多相关内容欢迎关注。








