hbuilderx怎样创建html文件并运行,在hbuilderx中,最近有很多朋友在询问创建和运行html文件的操作。今天给大家分享一下在hbuilderx中创建并运行html文件的步骤。有需要的朋友快来看看吧!
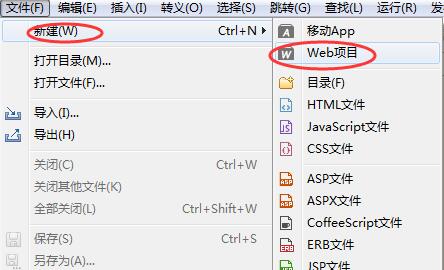
打开hbuilderx,创建一个web项目,在文件中新建一个web项目。

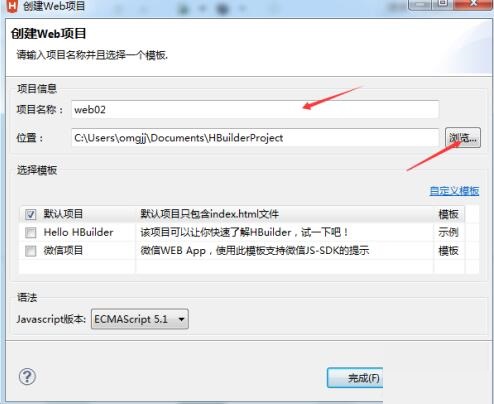
输入项目名称并单击“确定”。

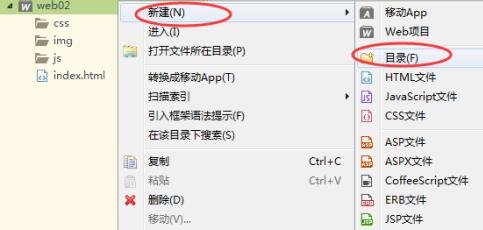
右键单击新创建的WEB项目,创建一个目录。

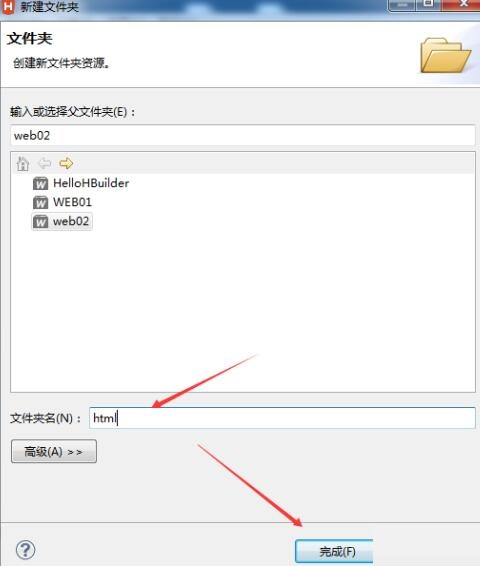
输入姓名。这里我们以html为例,因为它是用来存储html文件的。

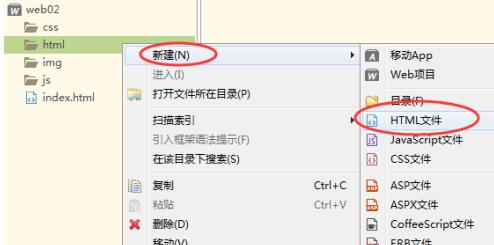
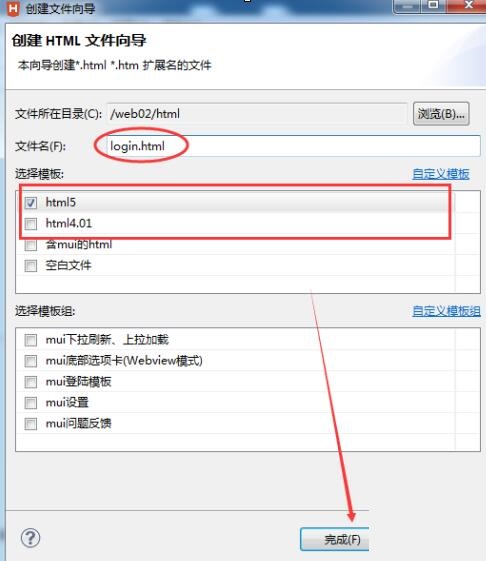
在html目录下创建一个html文件。创建的html文件会有一个默认名称,将其更改为您想要的名称。根据自己的需要,可以选择模板(html5或者html4,默认是html5),这里就是默认的。


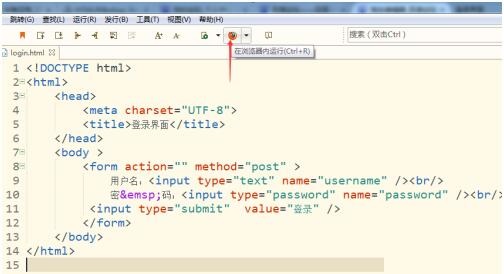
然后改进你的代码。我可以随意编写下面的代码,请勿阅读。然后点击如图所示的图标,运行你的html代码,检查效果。

上面解释了hbuilderx 如何创建和运行html 文件。希望有需要的朋友可以学习一下。
hbuilderx怎样创建html文件并运行,以上就是本文为您收集整理的hbuilderx怎样创建html文件并运行最新内容,希望能帮到您!更多相关内容欢迎关注。








