AI怎么设计棒冰图标呢,最近有朋友向小编咨询如何用AI设计冰棒图标。这是一个关于如何用人工智能设计可爱风格冰棒的教程。有需要的朋友可以过来了解一下。
步骤1
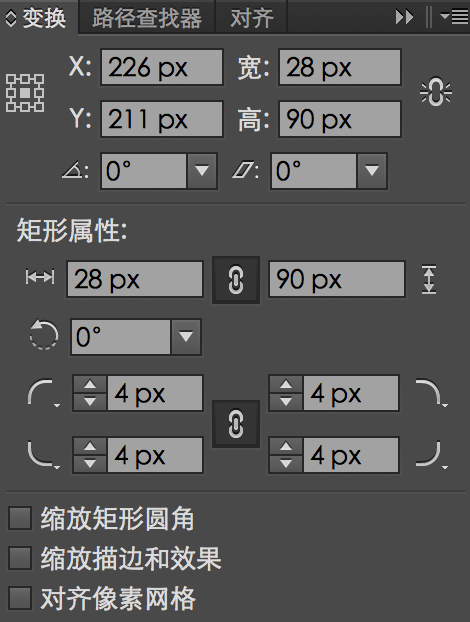
选择要绘制的紫色图层。选择圆角矩形工具创建一个28*90 圆角矩形,圆角为4px。将颜色设置为#B392AC。单击更改将图形移动到以下位置:
X: 226像素
Y: 211像素

第2步
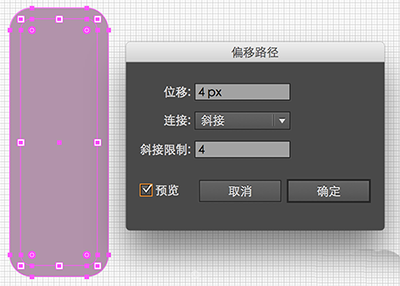
选择刚刚画的圆角矩形,Object-Path-Offset Path
设置偏移4px 斜接斜接限制4px

步骤3
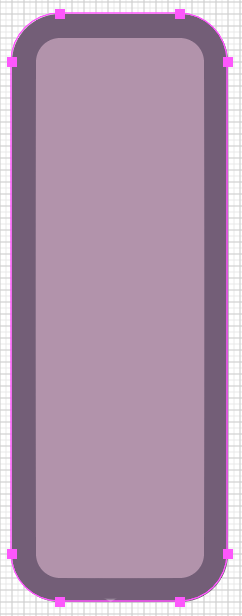
我们的新图层将位于原始形状下方,我们将其颜色更改为稍深的颜色#735d78

步骤4
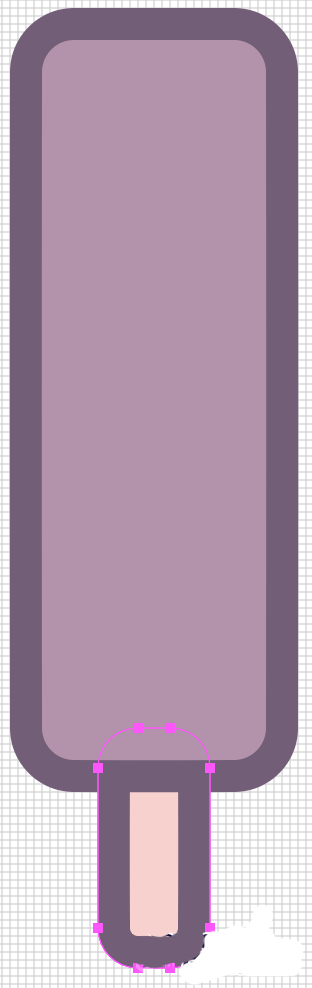
创建另一个6*22 圆角矩形,圆角为1。用#f7d1cd 填充它,并将其置于刚刚画的冰淇淋部分的中心。

步骤5
与步骤2和3相同,在冰箱中添加颜色#735d78的描边

步骤6
我们已经完成了基本的塑造,现在让我们添加一些细节。
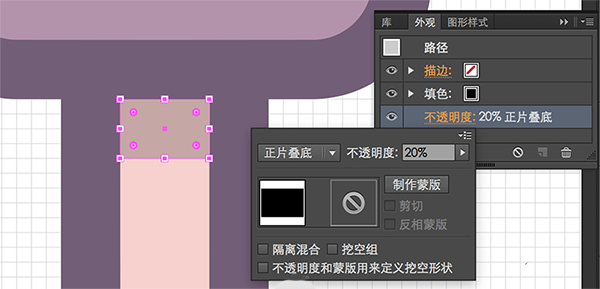
创建一个6*4的矩形,颜色为#0000,混合模式为正片叠底,透明度为20%。

步骤7
然后画两条对角线,一个6*2的矩形,颜色#735d38,间距4px。
然后使用直接选择工具(A) 选择左侧锚点并将其向下移动2px。

步骤8
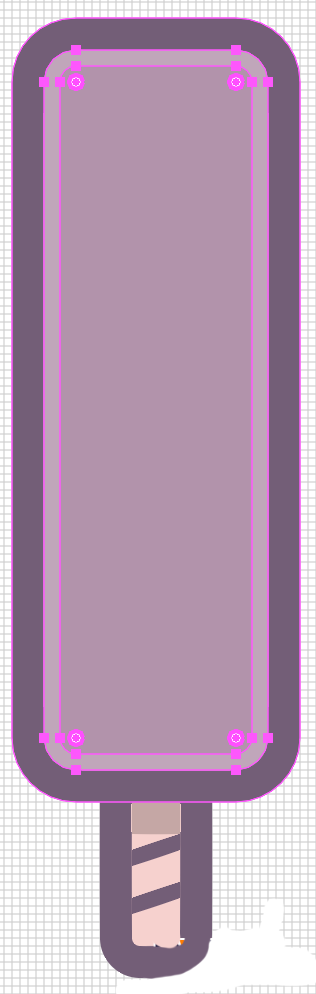
棍子完成了,现在让我们向上绘制冰淇淋的主体并为其添加高光。首先复制冰淇淋内部的(浅色)图层,然后画一个24*86的圆角矩形,上面的圆角为2。
选择复制的图层和新的圆角矩形,然后减去顶部形状。这是冰淇淋的亮点。然后我们将其颜色更改为#000000 混合模式:柔光不透明度:40%

步骤9
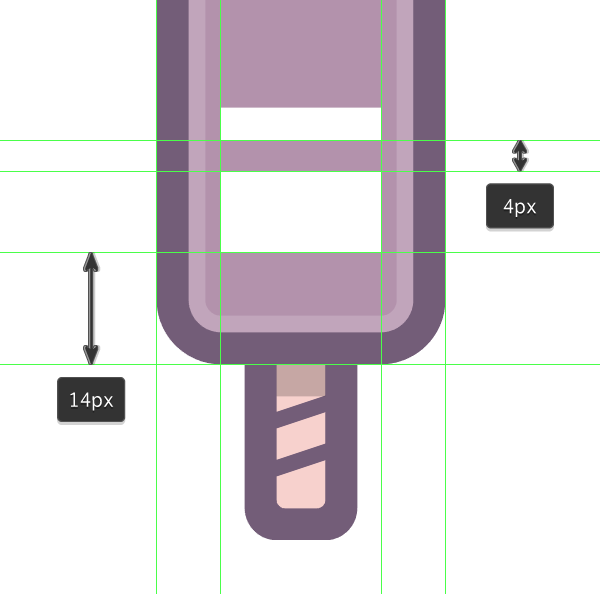
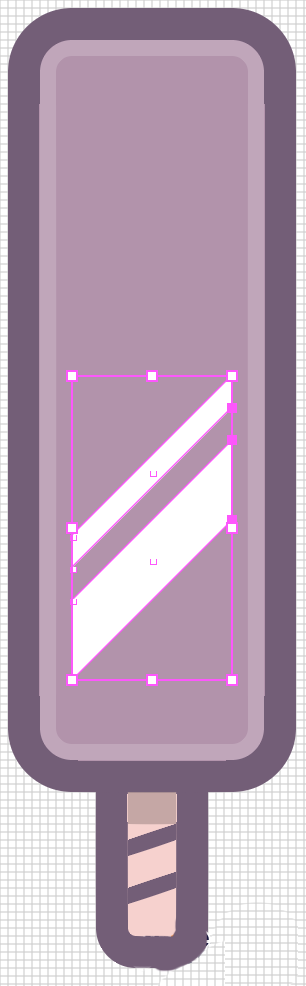
然后使用矩形工具创建两个#FFFFFF矩形,一个20*4,一个20*10。

步骤10
使用直接选择工具(A)选择两个矩形右侧的锚点并将其向上移动20px

步骤11
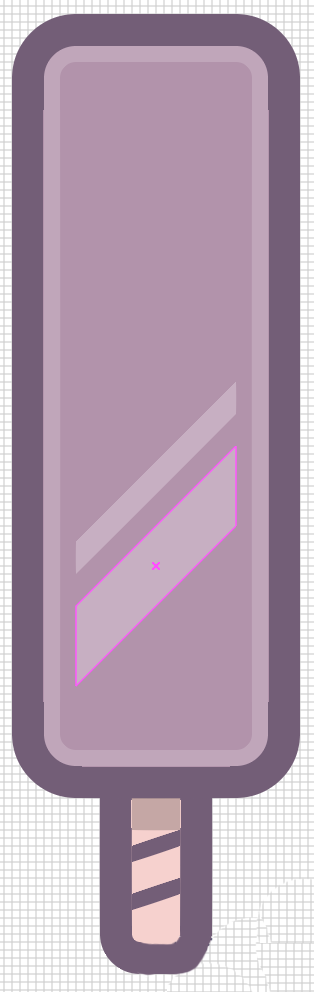
将这两个高光的颜色模式设置为:柔光不透明度:60%

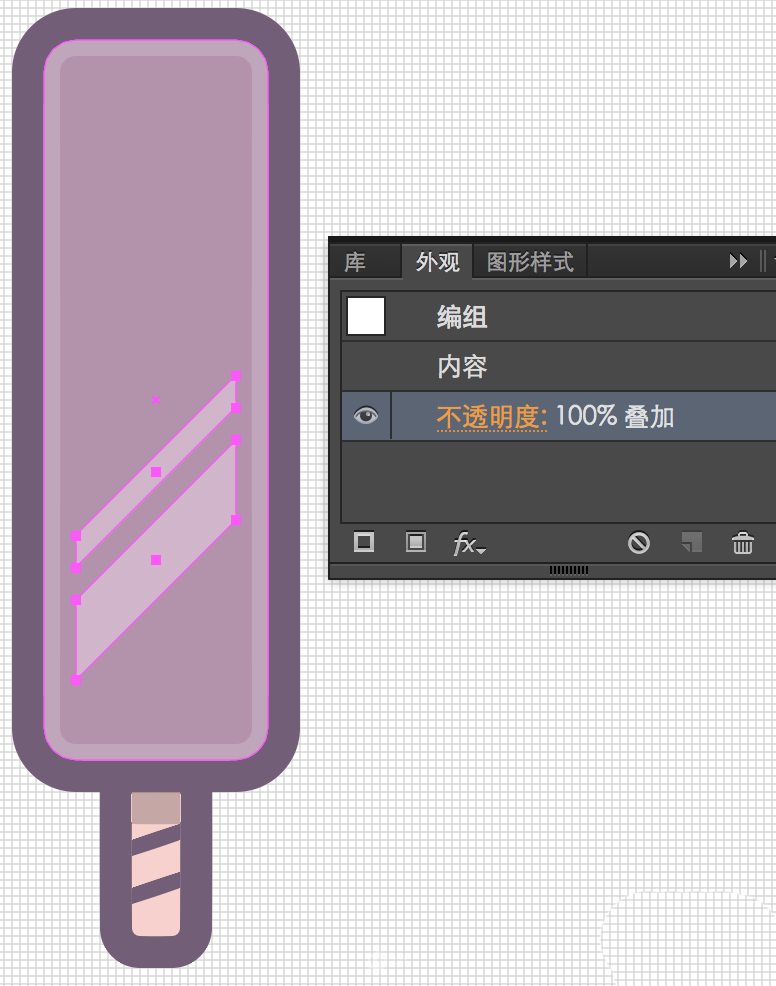
步骤12
然后将上面绘制的两个高光分组(command+G),并选择该组的混合模式为:叠加
这样会使效果更加自然活泼

步骤13
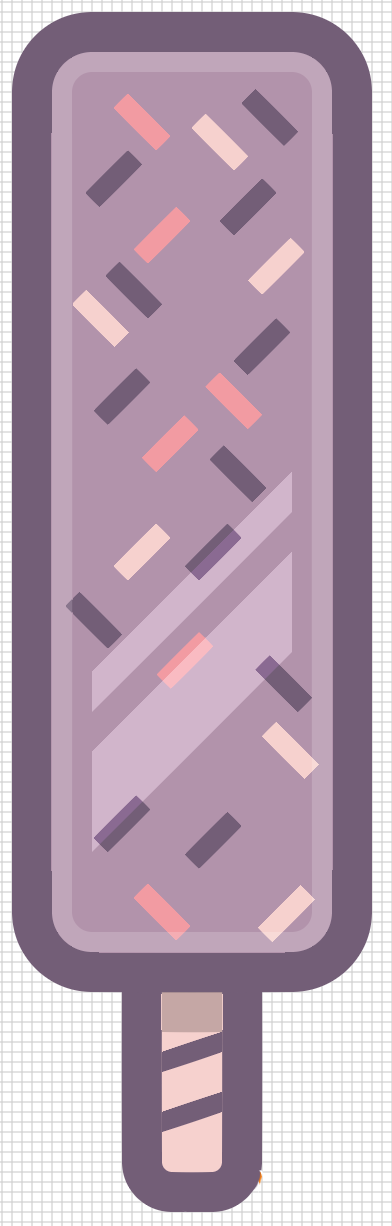
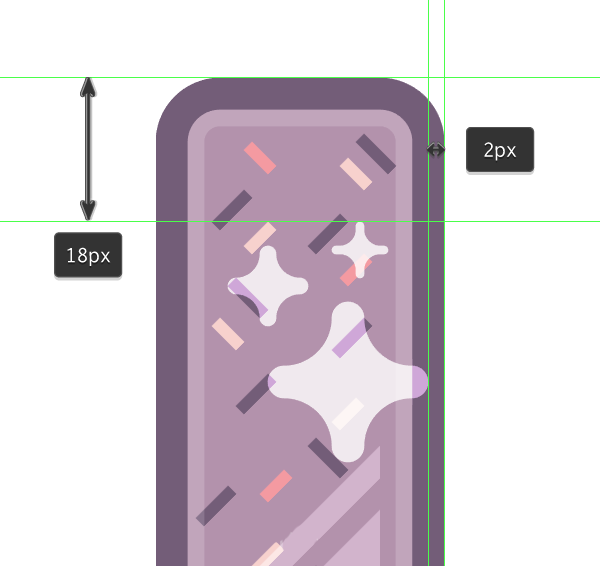
接下来,我们将添加一点冰淇淋中的彩色部分。
使用矩形工具绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1
并将它们旋转45 度

第14步
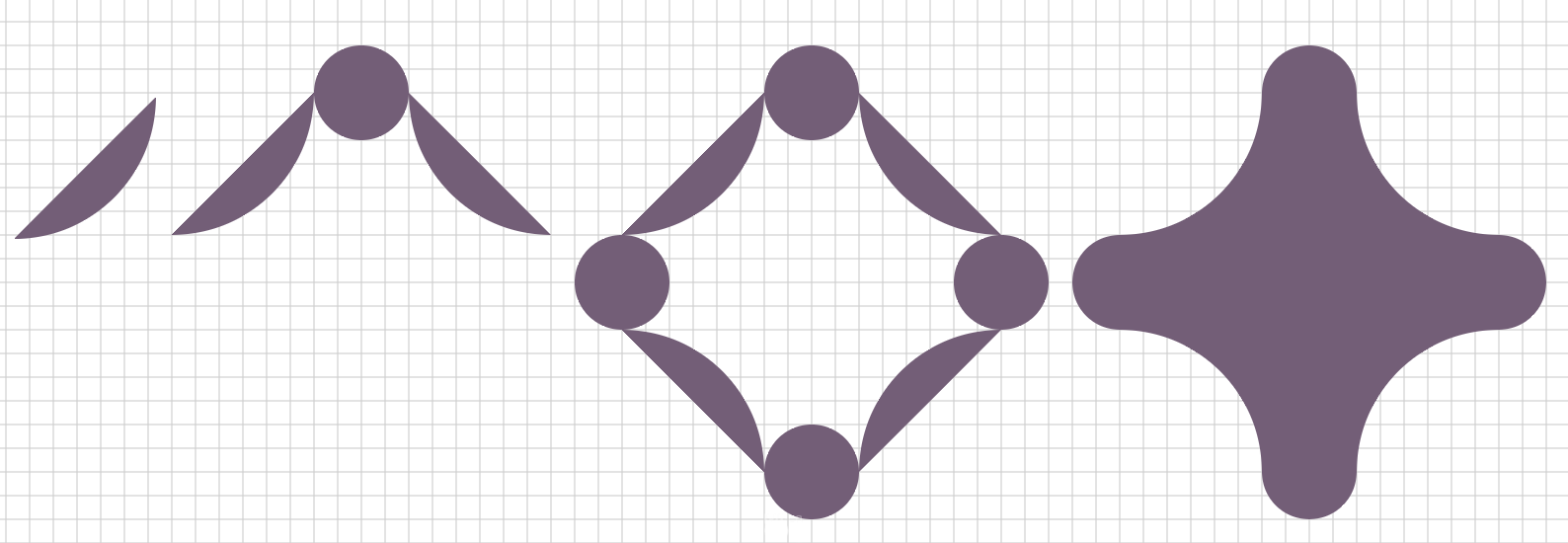
现在让我们添加一些星形高光:
首先,使用椭圆工具画一个12*12的圆,然后使用直接选择工具选择圆的上、左锚点并将其删除。
复制(Control-C Control-F) 上面的形状并使其对称,使两个形状之间的距离为4px。在它们之间画一个4*4 的圆圈。
将上面的图形组合起来,复制并对称,并添加两个圆圈。
使用直接选择工具选择所有锚点,然后按command+J

步骤15
画两个较小的星形高光。选择三个亮点。将混合模式设置为叠加,不透明度设置为80%。

第16步
接下来我们将为图标添加渐变。将冰淇淋轮廓和棒轮廓合并为一层并复制它(Control-C Control-F)。
将上面复制的图层设置为渐变
左侧颜色:#00FF00
右侧颜色:#D4145A
角度:-90
步骤17
可以看到上一步绘制的渐变太强了,所以我们将这一层的不透明度调整为50%,混合模式为变亮。
现在第一个冰淇淋已经画好了。不要忘记(Control-G) 将它们组合在一起。
AI怎么设计棒冰图标呢,以上就是本文为您收集整理的AI怎么设计棒冰图标呢最新内容,希望能帮到您!更多相关内容欢迎关注。








